シナリオの概要

interpandaのチャットやインタラクティブバナーによる一連のスクリプトのセットをシナリオと呼びます。
チャットやインタラクティブバナーに出る各質問の項目をスクリプトと呼びます。
シナリオごとにチャットまたはインタラクティブバナーどちらかをそれぞれ設定することが出来ます。
WEBサイトに埋め込むinterpandaのタグは、各バナーごとに生成されます。
シナリオには複数のバナーを持たせることが出来ます。
シナリオの作成

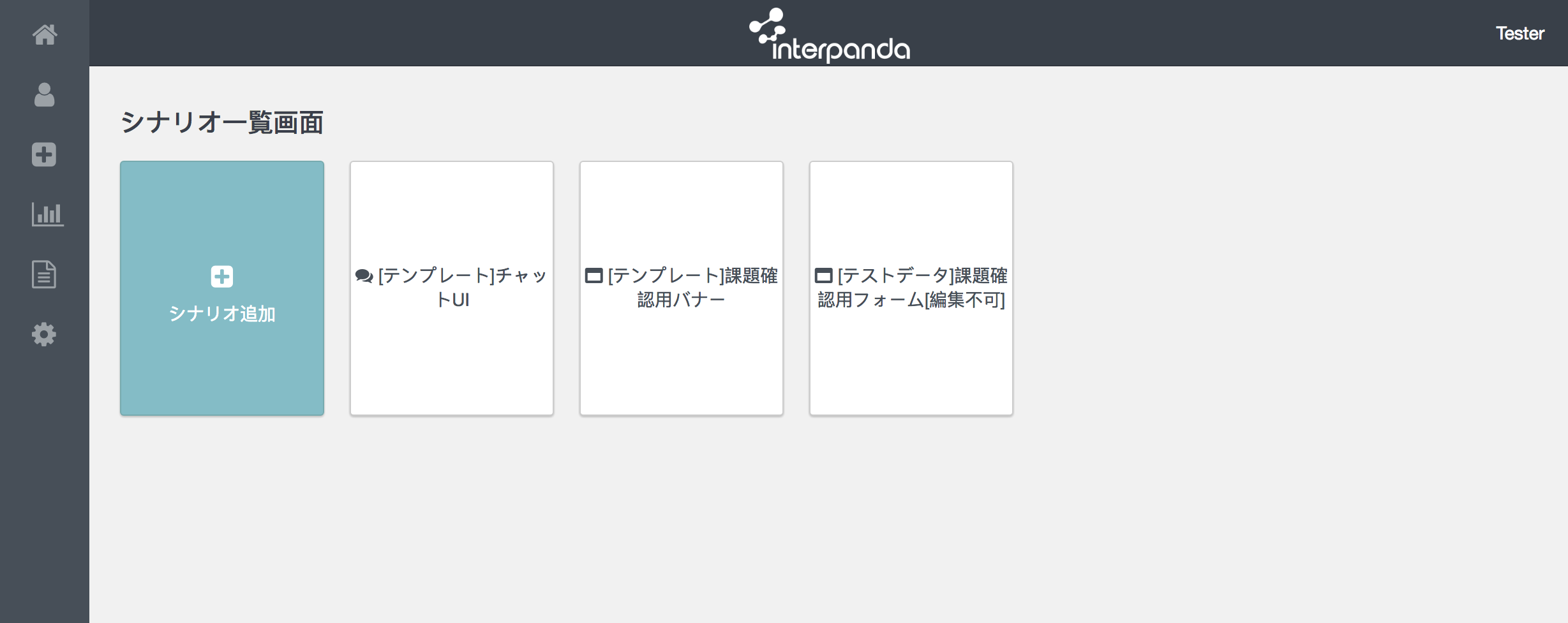
サイドメニューの[+]アイコンをクリックし、シナリオ一覧画面から[シナリオを追加]をクリックすると、新規シナリオを追加することが出来ます。
項目の設定
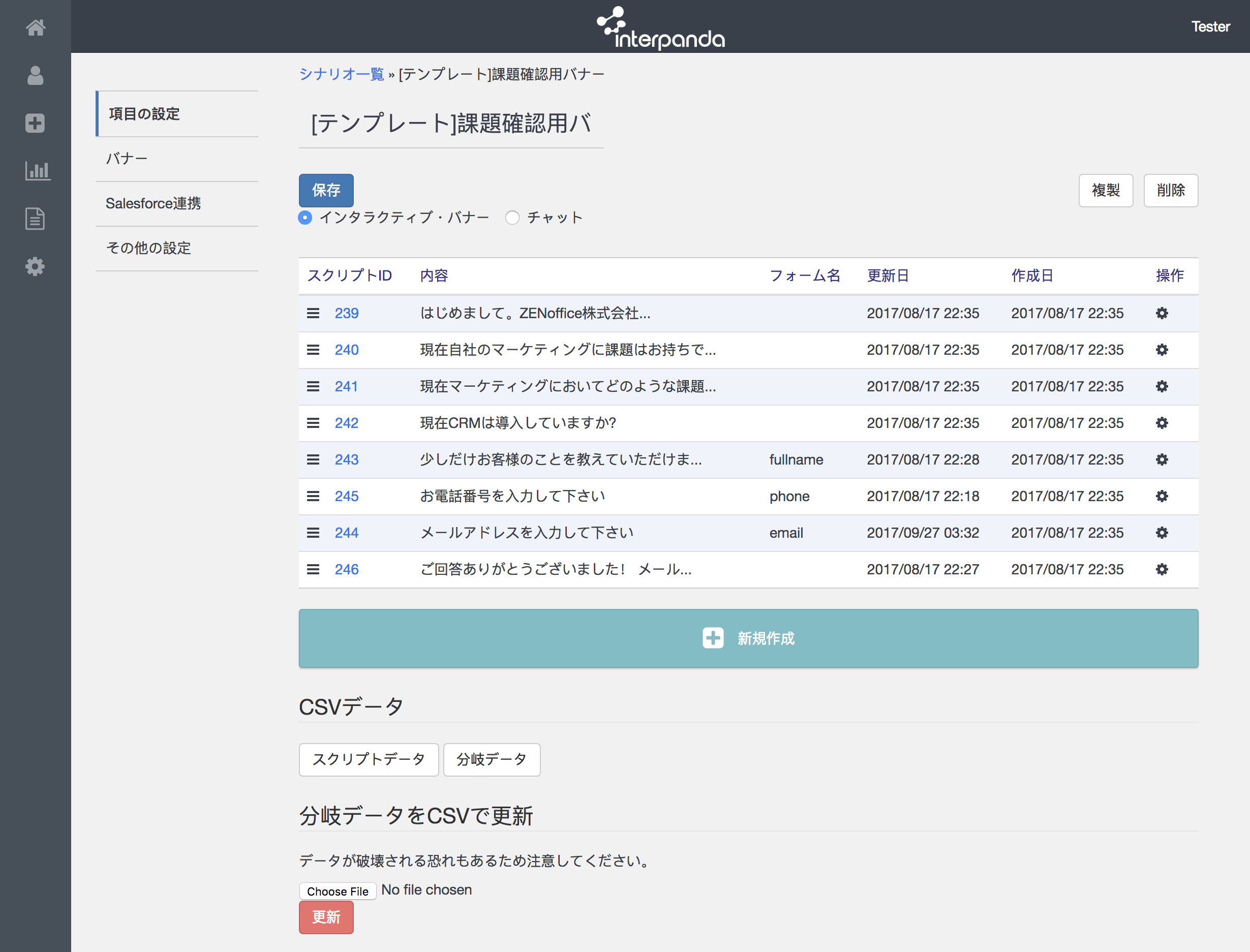
「項目の設定」タブでは、シナリオの名前、インタラクティブバナーかチャットどちらかのバナーの種類、スクリプトの追加、削除、編集が出来ます。
変更は「保存」ボタンを押して保存、反映がされます。
- シナリオの名前をクリックするとそのまま名前が編集出来ます。
- バナーの種類をインタラクティブバナーかチャットから選択出来ます。
- 水色の「[+]新規作成」ボタンを押すと、スクリプトを追加出来ます。
- 一連のスクリプトを作成するとリスト表示され、各スクリプトには一意のIDが付与されます。
- 右上の「複製」「削除」ボタンで、シナリオのコピーと削除ができます。
項目のCSVデータ
「スクリプトデータ」、「分岐データ」で、スクリプトID、それぞれの質問内容、項目のタイプ、次のスクリプトIDなどを含むCSVデータがダウンロード出来ます。
選択肢などの項目の選択によって次のスクリプトが変化する分岐シナリオを「分岐モード」を使用せずに作成する場合、このCSVデータをダウンロード、編集、アップロードして変更することも可能です。
まずスクリプトをすべて作成し、CSVデータの「スクリプトデータ」をクリックしてダウンロードします。
そのスクリプトデータを元に、分岐データのフォーマットに合わせCSVデータを作成し、下部の「ファイルを選択」ボタンからアップロード、更新ボタンを押します。
スクリプトの作成

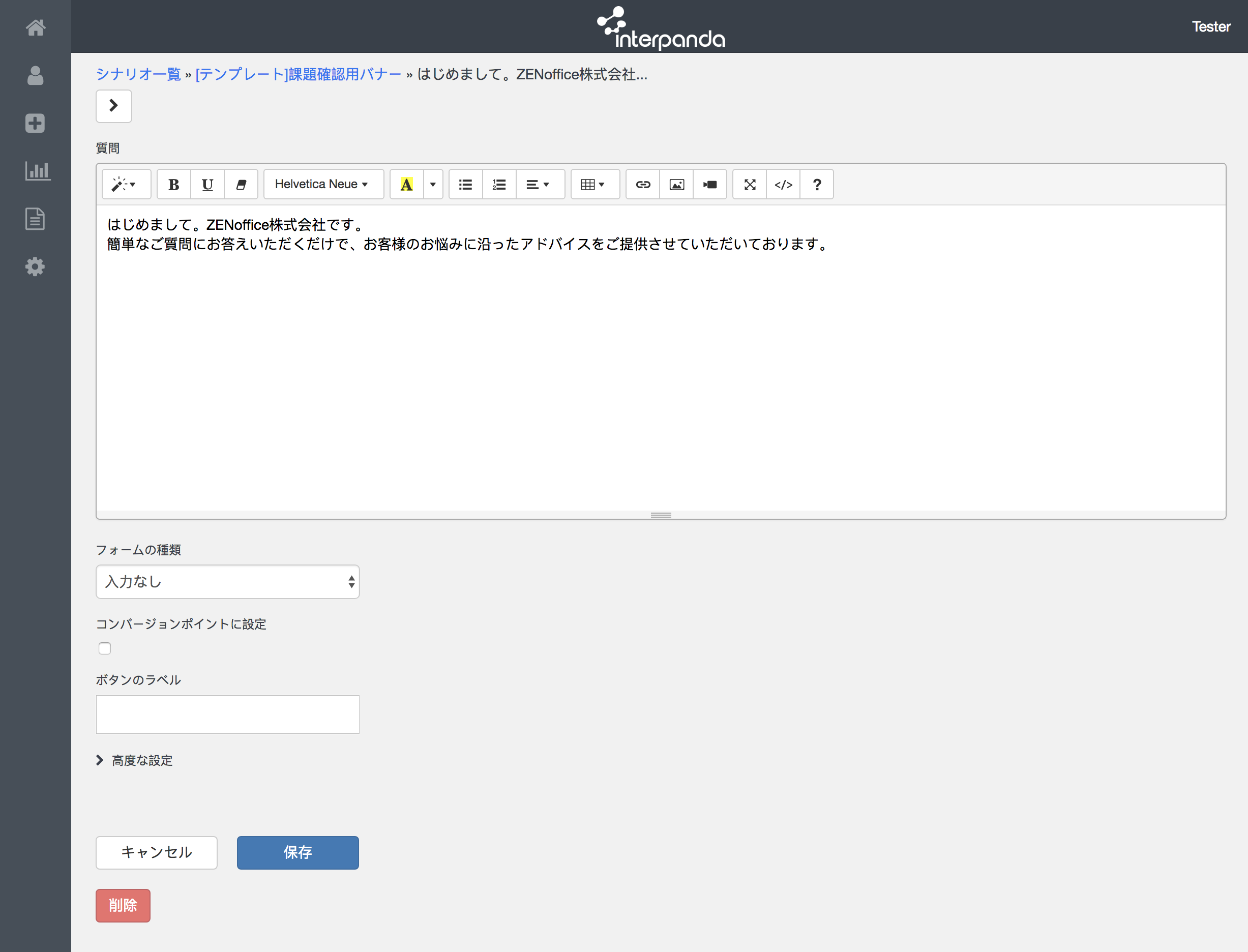
「[+]新規作成」ボタンを押してスクリプトを追加すると、スクリプト編集画面に移ります。
変更は「保存」ボタンを押すと反映されます。
質問
htmlを使用して表示される質問文を編集出来ます。
WYSIWYGエディタを使用すれば、太字やアンダーライン、画像やリンクの挿入などをツールバーからクリックして行えます。
フォームの種類
項目の種類を設定できます。
- 入力なし
- テキスト
- メールアドレス
- 電話番号
- テキストエリア
- 選択肢
- ドロップダウン
- 複数選択
- 画像つき選択肢
- カレンダー
- 氏名
- 住所
以上から選択します。
フォーム名
項目ごとに名称<input name="">を設定出来ます。
英数字[a-zA-Z0-9_]を使用できます。
プレイスホルダー
emailアドレスやテキスト、テキストエリアなどに入力の例や説明を表示するプレイスホルダーを設定できます。
必須項目
チェックボックスをオンにすると、必須項目になり、入力または選択をしないと次のスクリプトへ進めなくなります。
コンバージョンポイントに設定
チェックボックスをオンにすると、そのスクリプトを通過したらコンバージョンとしてカウントされます。
Pardotのフォームハンドラーを使用している場合、コンバージョンポイントをトリガーとしてPardotにそれまでの回答内容がシリアライズされて送信されます。その為、「メールアドレス」のスクリプトまたは「メールアドレス」の回答後のスクリプトをコンバージョンポイントに設定することを推奨します。
高度な設定
こちらは 高度なトピック で詳しく説明されています。具体的には、以下の関連トピックがあります。
分岐シナリオの作成

各シナリオの「項目の設定」画面で、「分岐モード」をクリックするとこの画面へ移動します。
ビジターの回答によって次に出す質問を変えるような、分岐するシナリオを作成する場合、こちらの画面で分岐の条件を編集します。
ドロップダウンメニューから、質問に対するビジターの回答、またそれに対応する次の質問を選択していきます。
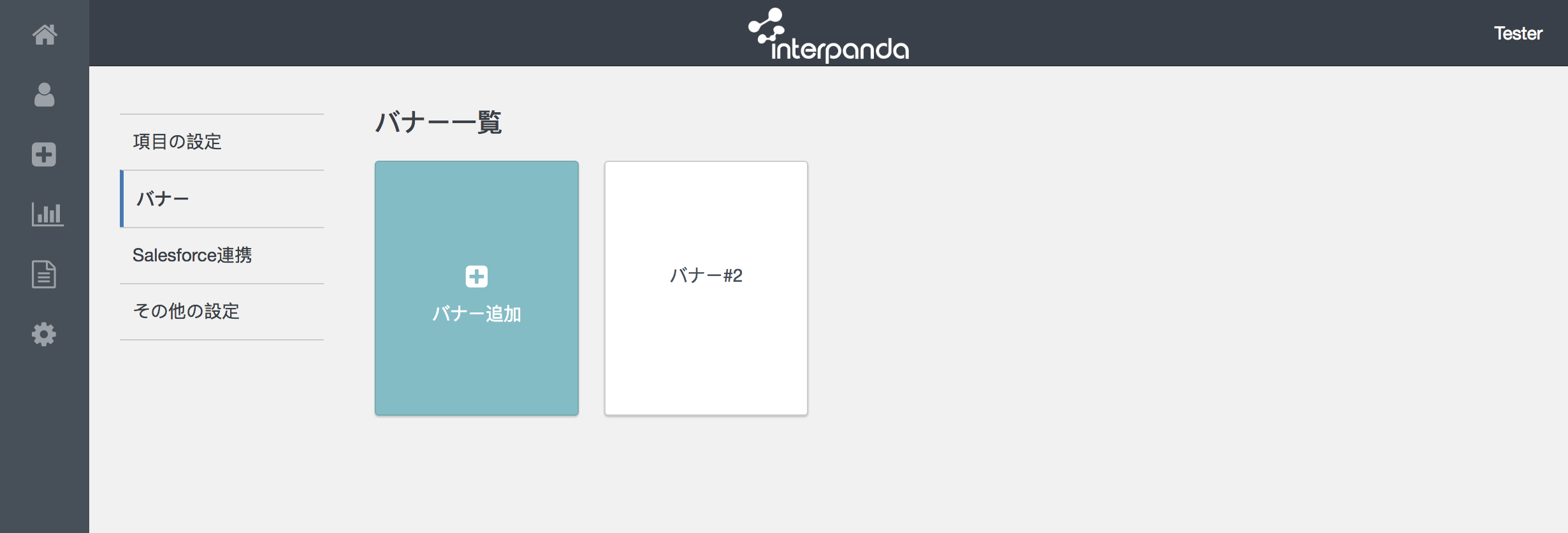
バナーの作成

各シナリオには複数のバナーを作成できます。
[+]アイコンの「バナー追加」ボタンで、新しくバナーを作成することが出来ます。
バナーのカスタマイズ

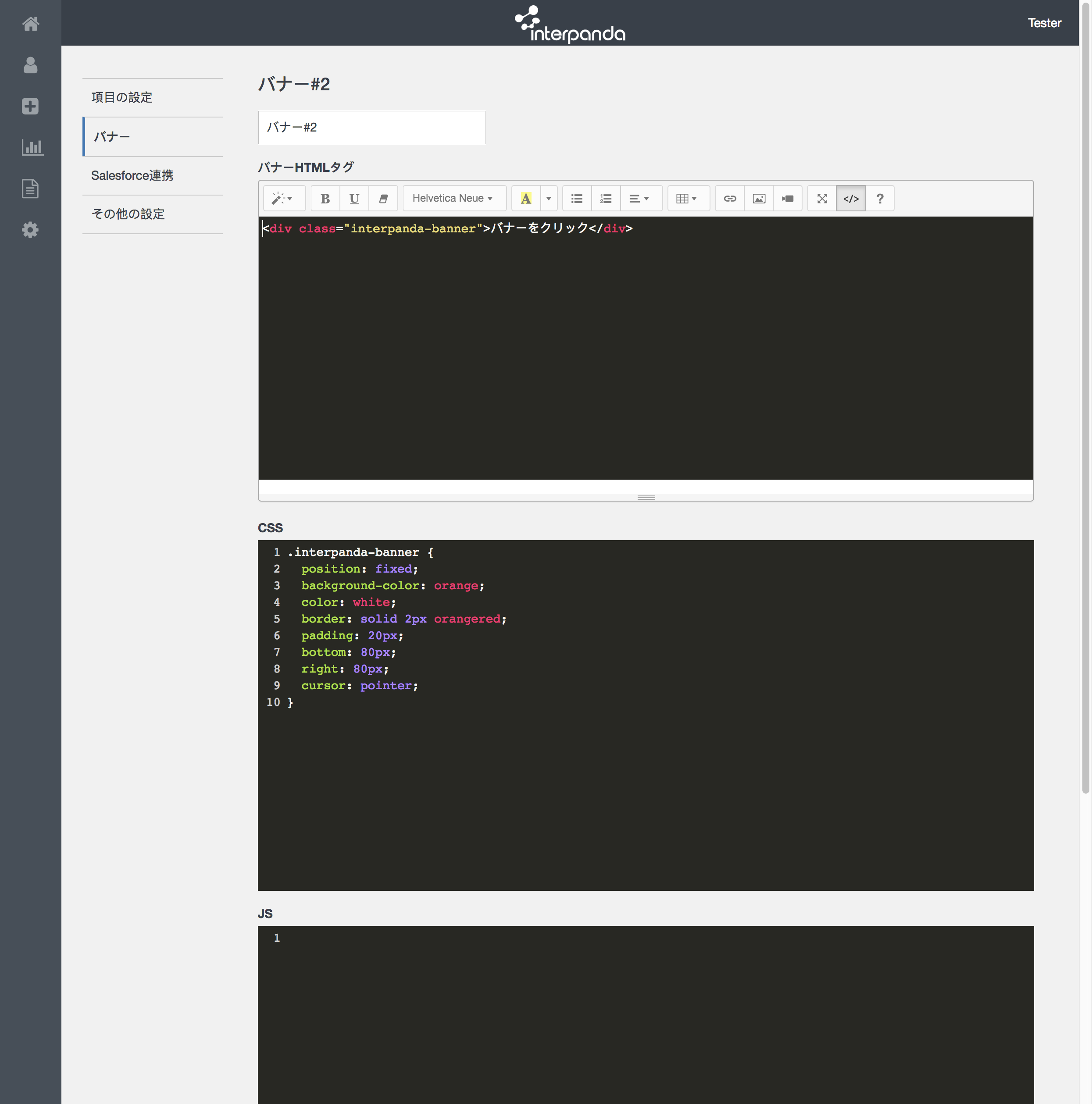
各シナリオ編集画面の左のメニューから「バナー」をクリックすると、チャットまたはインタラクティブバナーのHTML, CSS, JavaScriptが編集できます。
カスタムHTML, CSSの例
HTML
CSS
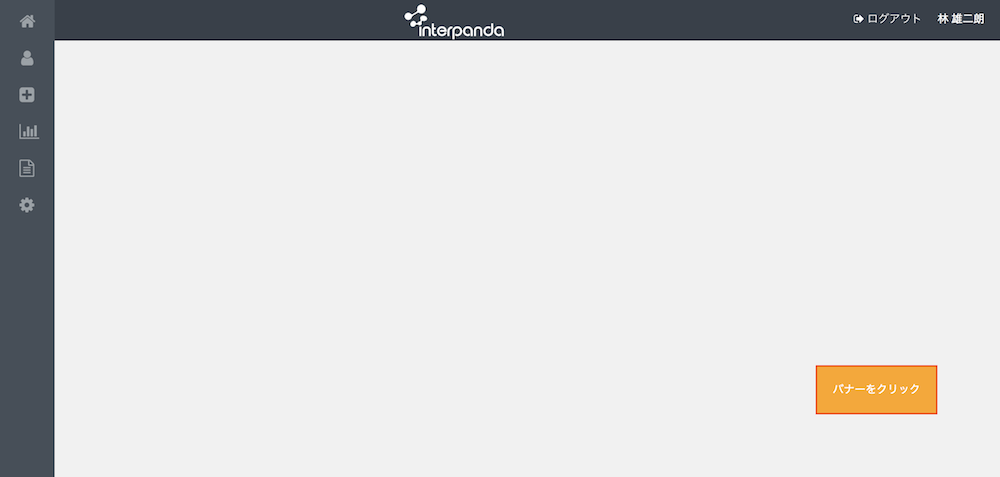
上記適用バナー

プレビュー

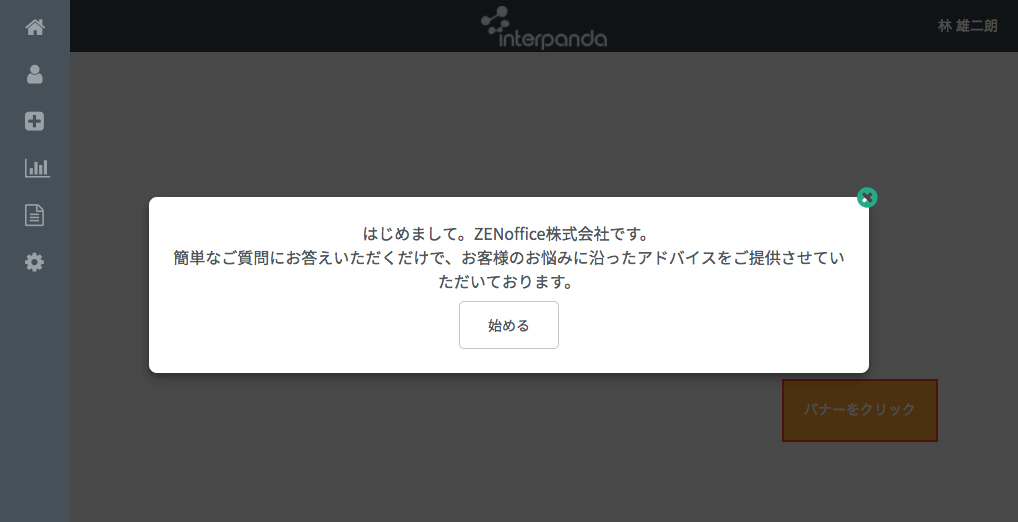
バナーのHTML, CSS, JavaScript編集欄の下部に、「プレビュー」ボタンがあります。
プレビューボタンを押すと、新規タブにプレビュー画面が開かれます。
本番環境と同じ形で動作確認が出来ます。
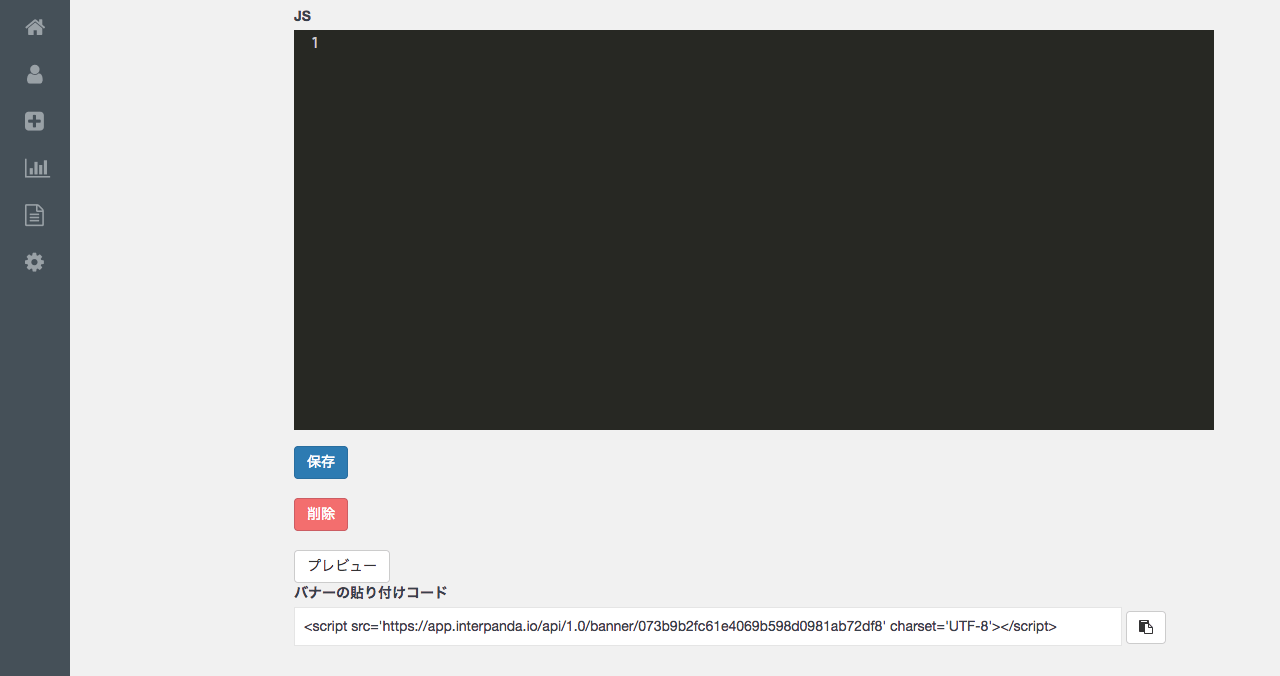
バナーの貼り付けコード

プレビューボタンの下部にバナーの埋め込みコードがあります。
サイトへの実装時、コードの右側にあるボタンでコピーし、WEBページのソースまたはgoogle tag managerなどに貼り付けて下さい。
シナリオ その他
Salesforce連携

高度なトピックのSalesforce連携を参照してください。
その他の設定

JavaScript API
JavaScript APIについては別ページを参照してください。
カスタムCSS
カスタムCSSについては別ページを参照してください。
